OpenSpace3D
Проект OpenSpace3D, основанный на языке Scol 3D приложений режима реального времени и многопользовательских приложений и 3D-движке SO3Engine, предоставляет набор свободного программного обеспечения для разработки проектов приложений виртуальной и дополненной реальности.
В OpenSpace3D отсутствует возможность монетизации готового приложения и возможность экспорта сцены в распространенные форматы.
В OpenSpace3D есть возможность регистрации маркера динамически, на лету, также имеется Face Tracking.
Скачаем и установим OpenSpace3D, а также дополнительные пакеты (http://www.openspace3d.com/lang/en/support/download/). При этом будет создан каталог для OpenSpace3D проектов C:\Users\user\Documents\OpenSpace3D.
После скачивания и установки дистрибутива OpenSpace3D, откроем OpenSpace3D редактор.

В правом верхнем углу, в меню Preferences выберем язык интерфейса редактора.
В качестве примера откроем готовую сцену tutorial01_quickstart. xos папки OpenSpace3D\demos\tutorial с помощью меню Open scene или с помощью меню Import scene.


Приблизим ящик сцены — это будет узел cardboard сцены и нажмем правой кнопкой мышки.

Выберем Set physic.

Увидим, что для этого объекта выбран Body type shape и установлена масса 0.1 кг.
Выберем узел cave сцены, нажмем правой кнопкой мышки и выберем Set physic.


Увидим, что для этого объекта выбран Body type collisionTree.
Нажмем правой кнопкой мышки на узле Scene и выберем Set physic setting.

Увидим, что физика включена при проигрывании сцены, а значение ускорения свободного падения установлено как — 9.8. Если минус поменять на плюс, тогда ящики окажутся на потолке.
В зоне редактирования функций щелкнем два раза на сцене и во вкладке Scene увидим, что подключен компонент FPS Like Controller, обеспечивающий перемещение в сцене от первого лица.

FPS like Controller PlugIT можно подключить, нажав правой кнопкой мышки в зоне редактирования функций вкладки Scene и выбрав navigation/FPS like controller. Удалить компонент можно кнопкой Delete клавиатуры.

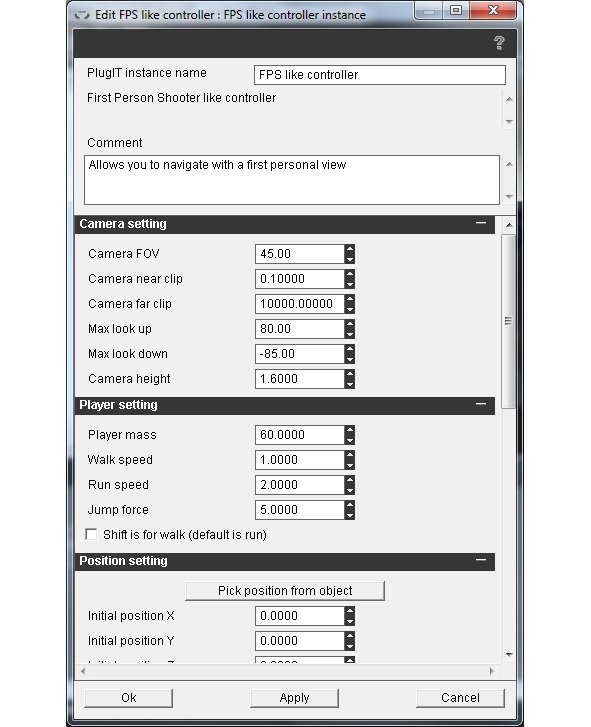
Щелкнув два раза на компоненте FPS like controller, можно установить его свойства, такие как угол камеры, скорость передвижения и др.

Нажав кнопку Play/Stop панели инструментов, походим по сцене и разобьем стопку ящиков.
В 3D представлении сцены можно добавлять, удалять и перемещать 3D объекты, а также редактировать их свойства.
Для выбора объекта сцены кликнем на нем левой кнопкой мышки. После этого для редактирования его свойств или его удаления кликнем правой кнопкой мышки.

Remove удаляет объект. Clone дублирует объект, после чего нужно потянуть за ось Х, чтобы разъединить объекты. Set orientation позволяет положить объект.
Перемещать объекты по сцене можно, нажав кнопку Move панели инструментов и перетаскивая объект за оси.
Кнопка Rotate панели инструментов позволяет вращать объект, а кнопка Scale панели инструментов позволяет масштабировать объект.
Чтобы придать реальность объекту, в его свойствах выберем Set physic, выберем объекту форму shape и установим его массу, при этом в узле cave сцены должна быть установлена форма collisionTree. Если отмечен флажок Freezed, тогда физика объекта будет ожидать столкновения, перед тем как заработать.
Чтобы объединить объекты в группу, на узле Scene нажмем правой кнопкой мышки и выберем Add dummy, затем в дереве сцены перетащим объекты в созданный узел dummy.

Теперь можно манипулировать сразу группой объектов.
Компоненты PlugIT обеспечивают взаимодействие пользователя со сценой. Связываясь между собой, компоненты PlugIT образуют систему событий и действий.

В зоне редактирования функций вкладки Scene удалим PlugIT FPS like Controller с помощью клавиши Delete клавиатуры.
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем object/object click. Присвоим имя switch экземпляру PlugIT. В поле Object name свяжем экземпляр PlugIT с объектом switch дерева сцены. Отметим флажок Enable hand cursor. В поле Bubble label введем click to light и нажмем Ok.

Нажмем правой кнопкой мышки на зоне редактирования функций и выберем object/light, свяжем этот PlugIT экземпляр с объектом Omnidir.

Нажмем правой кнопкой мышки на экземпляре switch и выберем LeftClick, свяжем его с экземпляром light_room, выбрав Off.

Теперь при проигрывании сцены, при нажатии левой кнопкой мышки на выключателе у двери, лампочка будет выключаться.
С помощью клавиши Delete удалим связь между экземпярами.
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем misc/sequence.

Нажмем правой кнопкой мышки на экземпляре switch и выберем LeftClick, свяжем его с экземпляром On/Off sequence, выбрав Input. Нажмем правой кнопкой мышки на экземпляре On/Off и выберем Out1, свяжем его с экземпляром light_room, выбрав Off. Нажмем правой кнопкой мышки на экземпляре On/Off и выберем Out2, свяжем его с экземпляром light_room, выбрав On.

Теперь при проигрывании сцены, при нажатии левой кнопкой мышки на выключателе у двери, лампочка будет выключаться и включаться.
Однако при выключении цвет лампочки остается желтым. Чтобы это исправить нажмем правой кнопкой мышки на зоне редактирования функций и выберем material/material color. Свяжем этот экземпляр с объектом lamp. Установим цвет материала.

Нажмем правой кнопкой мышки на экземпляре On/Off и выберем Out1, свяжем его с экземпляром material color, выбрав Enable. Нажмем правой кнопкой мышки на экземпляре On/Off и выберем Out2, свяжем его с экземпляром material color, выбрав Disable.

Теперь при проигрывании сцены, при нажатии левой кнопкой мышки на выключателе у двери, лампочка будет выключаться и включаться, а ее цвет будет меняться.
Сделаем так, чтобы на телевизоре сцены проигрывалось видео. Для этого нажмем правой кнопкой мышки на зоне редактирования функций и выберем media/Video. Отметим флажок Apply on texture и свяжем этот экземпляр с объектом oldscreen. В поле Url введем ссылку. Отметим флажок Auto play и Play in loop, в поле Volume поставим 0, уберем флажок Transparency.

Теперь по телевизору можно смотреть видео.
Выберем объект lense и нажмем Zoom on selected object в панели инструментов.

Нажмем правой кнопкой на объекте и выберем Add dynamic reflection map. Выберем материал Lense, текстуру reflection и размер 512, отметим флажок Enable.
Нажмем правой кнопкой на объекте и выберем Add dynamic reflection map. Выберем материал Lense, текстуру refraction и размер 512, отметим флажок Enable и Revert clip plane. В результате получим нормальную линзу.

Импортируем в сцену робота. Для этого выберем меню Import scene/Standard file formats/OpenSpace3D\demos\tutorial\andy.scene/As a new group/Do you want to import this environment setting/No.

Нажмем правой кнопкой мышки на узле walk_inplace и уберем флажок Enable.
Для этого нажмем правой кнопкой мышки на зоне редактирования функций и выберем object/object click. Свяжем этот экземпляр с объектом andy_robot.

Нажмем правой кнопкой мышки на узле pose_init и отметим флажок Enable.
Для этого нажмем правой кнопкой мышки на зоне редактирования функций и выберем object/animation transition. First animation name свяжем с posed_init, а Second animation name свяжем с posed2.

Нажмем правой кнопкой мышки на wake up и выберем LeftClick и свяжем с animation transition, выбрав Fade in.

Теперь, при проигрывании сцены, при нажатии на роботе, он будет выпрямляться.
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем object/animation transition. First animation name свяжем с posed2, а Second animation name свяжем с idle1.

Нажмем правой кнопкой мышки на animation transition и выберем Transition ended и свяжем с animation transition1, выбрав Fade in.

Нажмем правой кнопкой мышки на узле idle и выберем Edit setting. Отметим флажок Loop.
Таким образом, получим двухступенчатую анимацию.
Приступим к созданию дополненной реальности.
Создадим новую сцену, в которую импортируем модель OpenSpace3D\assets\models\library\Primitive_World\Edaphosaurus\Edafossauro.mesh.
Нажмем правой кнопкой мышки на узле default_skl, выберем Edit setting и отметим флажок Loop.

Нажмем правой кнопкой мышки на узле Scene и выберем Add dummy.
Перетащим модель в узел dummy.
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем input/AR capture.

Нажмем правой кнопкой мышки на узле Scene и выберем Add camera.
Нажмем кнопку Move панели инструментов и перетащим камеру по оси Z.

Нажмем правой кнопкой мышки на зоне редактирования функций и выберем object/set active camera. Свяжем этот экземпляр с объектом сцены AR_camera. Отметим флажок Enable on init.

Нажмем правой кнопкой мышки на зоне редактирования функций и выберем input/AR marker. В поле Bitmap path выберем произвольное изображение, которое поместим в каталог OpenSpace3D и распечатаем. Подождем пока изображение не будет обработано в качестве маркера. Изменим размер маркера и свяжем его с объектом dummy.

Нажмем правой кнопкой мышки на зоне редактирования функций и выберем oblect/hide. Свяжем этот экземпляр с объектом dummy и отметим флажок Hide on start.

Нажмем правой кнопкой мышки на экземпляре AR marker и выберем Found, соединим его с экземпляром hide и выберем Show.

Нажмем правой кнопкой мышки на экземпляре AR marker и выберем Lost, соединим его с экземпляром hide и выберем Hide.
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем input/keyboard. Выберем клавишу.

Нажмем правой кнопкой мышки на экземпляре keyboard и выберем Key down, соединим его с экземпляром AR marker, выбрав Register current frame.
Теперь маркер будет регистрироваться динамически, при нажатии соответствующей клавиши — поднесем к камере изображение и нажмем клавишу — должна появиться 3D модель.
В свойствах экземпляра AR marker, в качестве маркера можно установить реперный маркер, сохранив его для распечатывания.

Нажмем правой кнопкой мышки на зоне редактирования функций и выберем input/AR face tracker. Изменим размер маркера и свяжем его с объектом dummy.

Нажмем правой кнопкой мышки на экземпляре AR face tracker и выберем Found, соединим его с экземпляром hide и выберем Show. Нажмем правой кнопкой мышки на экземпляре AR face tracker и выберем Lost, соединим его с экземпляром hide и выберем Hide.

Теперь, если посмотреть прямо в камеру, появится 3D модель.
Соберем проект в Android приложение. Для этого в меню Export to Openspace3D player выберем As an Android Application.

Добавим или выберем хранилище ключей и в результате получим Android проект с готовым APK файлом в папке bin.















